本文共 2342 字,大约阅读时间需要 7 分钟。

Cesium中的地形图层类
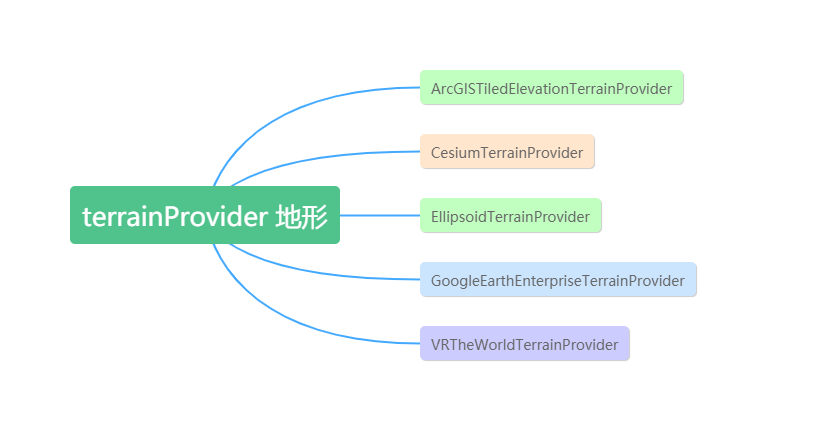
前面我们主要学习了cesium内置接口如何操作影像数据,但是在一些应用场景中我们需要操作地形数据,例如模拟逼真的三维场景、与高程相关的一些空间分析和计算等。Cesium提供了TerrainProvider基类,该Provider负责每一个Tile对应的地形数据的构建,定义了一套地形Provider需要实现的接口和规范,但本身并不会参与其中的操作。基于此类,cesium为我们封装了5个现成的继承类操作地形数据:

不像上一讲介绍的影像图层(有专门的ImageryLayer)那样,Cesium中的地形类是直接通过不同的terrainProvider控制的,然后把某一个实例化的terrainProvider赋值给Viewer.terrainProvider来控制地形数据的显隐。所以,Cesium中的地形图层只能有一个。
Cesium加载不同的地形数据
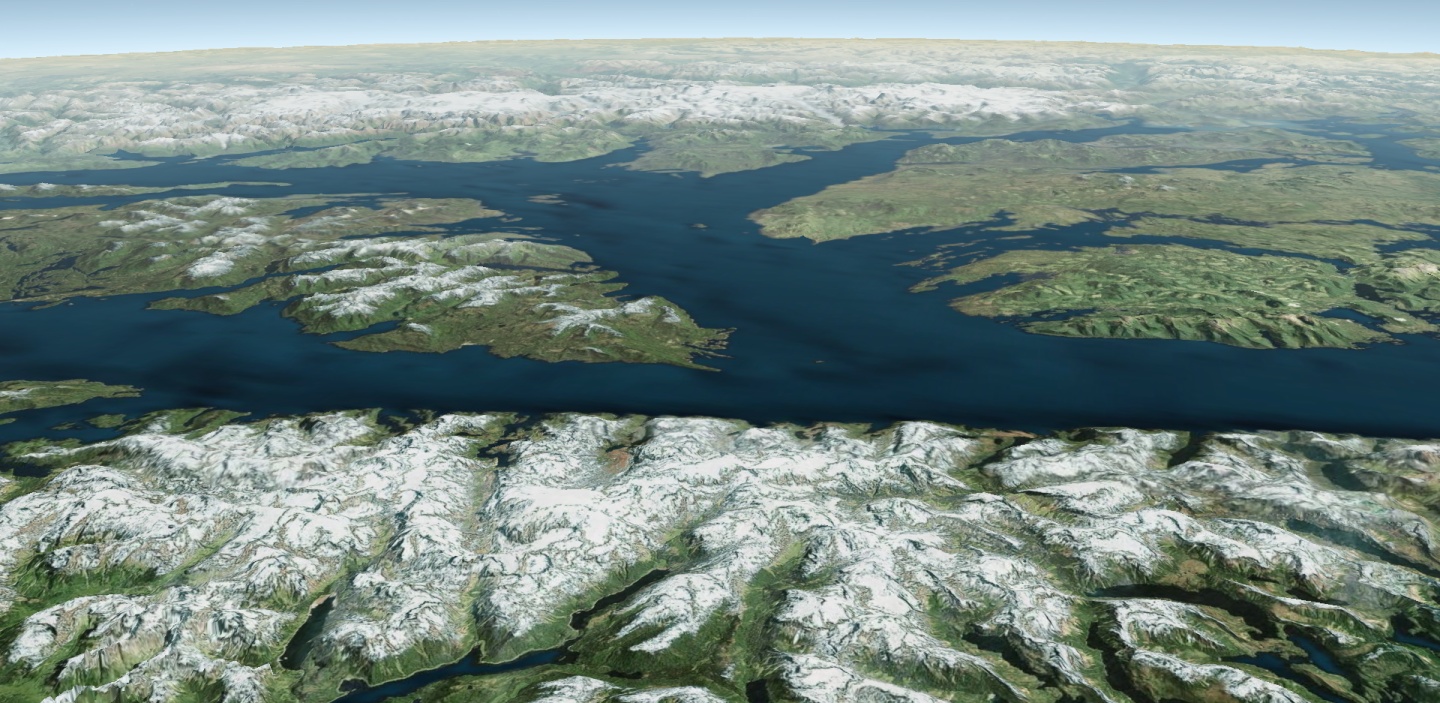
Cesium支持渐进流式加载和渲染全球高精度地形,并且包含海、湖、河等水面效果。相对2D地图,山峰、山谷等其他地形特征的更适宜在这种3D地球中展示。
Cesium支持两种类型的地形,STK World Terrain和Small Terrain。针对于这两种类型的地形,这里不做过多的介绍,感兴趣的可参考cesiumjs开发实践(四) 地形介绍这篇文章。
地形数据集是巨大的,通常都是GB或者TB级别。在普通3D引擎中,使用底层图形API去高效实现地形数据的可视化需要做很多事情。幸好,Cesium已经完成了这个体力活,而我们只需要写几行代码,这些都是terrainProvider的功劳。下面我们主要介绍Cesium中常用的3个terrainProvider。
- EllipsoidTerrainProvider
EllipsoidTerrainProvider是Globe默认采用的地形Provider,该Provider不支持水面,没有法向量,所以即使开启光照,对Tile也是无效的。但是它提供了一个全球范围内高度为0的地形,不需要额外的地形文件,就可以实时的自己来构建这个高度为0的Mesh。对那些没有网络环境,或网络不理想,或不需要地形的应用,EllipsoidTerrainProvider提供了最简单的,无需额外负担的地形数据来构网。
另外,EllipsoidTerrainProvider具有其他terrainProvider不具备的属性tileScheme,该属性是Provider内部地球网格的剖分方式,通常是WGS84坐标,也可以选择墨卡托坐标系。Cesium中目前支持WGS1984和墨卡托投影两种。
Terrain和Imagery分别采用自己的TileScheme,比如目前Terrain默认采用WGS1984的坐标系,这和经纬高的真实数据更接近,而目前Imagery影像服务基本都是墨卡托投影。
鉴于此,为了使数据的加载性能更好,可以让地形的TileScheme和影像的保持一致,都设置成墨卡托投影。var ellipsoidProvider = new Cesium.EllipsoidTerrainProvider(); viewer.terrainProvider = ellipsoidProvider;
- ArcGISTiledElevationTerrainProvider
ArcGIS的地形,这个可以说是一个真实的(凹凸的)高度图,原理和EllipsoidTerrainProvider如出一辙,因此同样的不支持法线,水面,但可以选择TileScheme,与EllipsoidTerrainProvider不一样之处在于每一个切片会根据ArcGIS规范请求一张图片,该图片中的像素对应的值就是该像素对应的高度,真的是名副其实的高度图。
var terrainProvider = new Cesium.ArcGISTiledElevationTerrainProvider({ url: "https://elevation3d.arcgis.com/arcgis/rest/services/WorldElevation3D/Terrain3D/ImageServer", token: "KED1aF_I4UzXOHy3BnhwyBHU4l5oY6rO6walkmHoYqGp4XyIWUd5YZUC1ZrLAzvV40pR6gBXQayh0eFA8m6vPg..", }); viewer.terrainProvider = terrainProvider; - CesiumTerrainProvider
Cesium标准地形,在该Provider中支持两种地形格式,一种是高度图(目前Cesium已经废弃 ),另一种则是TIN网格的STK地形。
Cesium厉害的之处就在于目前采用STK的地形服务,并通过QuantizedMeshTerrainData封装了STK地形数据格式,它的优点是支持水面和法线,同时数据量比较小。
var terrainProvider = new Cesium.CesiumTerrainProvider({ url : Cesium.IonResource.fromAssetId(3956), requestWaterMask: true, // 请求水体效果所需要的海岸线数据 requestVertexNormals: true, // 请求地形照明数据 }); viewer.terrainProvider = terrainProvider; 
转载地址:http://llltx.baihongyu.com/